Healthy Habits
UX/UI Design - Google Professional Certificate - 2023
Role
UX + UI Design, Research, Wireframing, Prototyping
The Problem and Target Audience
More than 60% of college students experience some form of depression or anxiety. It can be difficult for this population to improve their mental health as they do not have enough knowledge or tools to lessen the severity of their mental health issues. Healthy Habits is an organization focused on helping students improve their mental health. Healthy Habits’ target users are college students who are looking for ways to lessen their stress and anxiety.
Goals and Solution
Project Overview
Healthy Habits needs a tool that encourages students to build daily habits to improve their mental health. Solution is to develop a mobile app and complementary website that aims to help students build healthy habits to improve their mental health, as well as educate them on mental health topics.
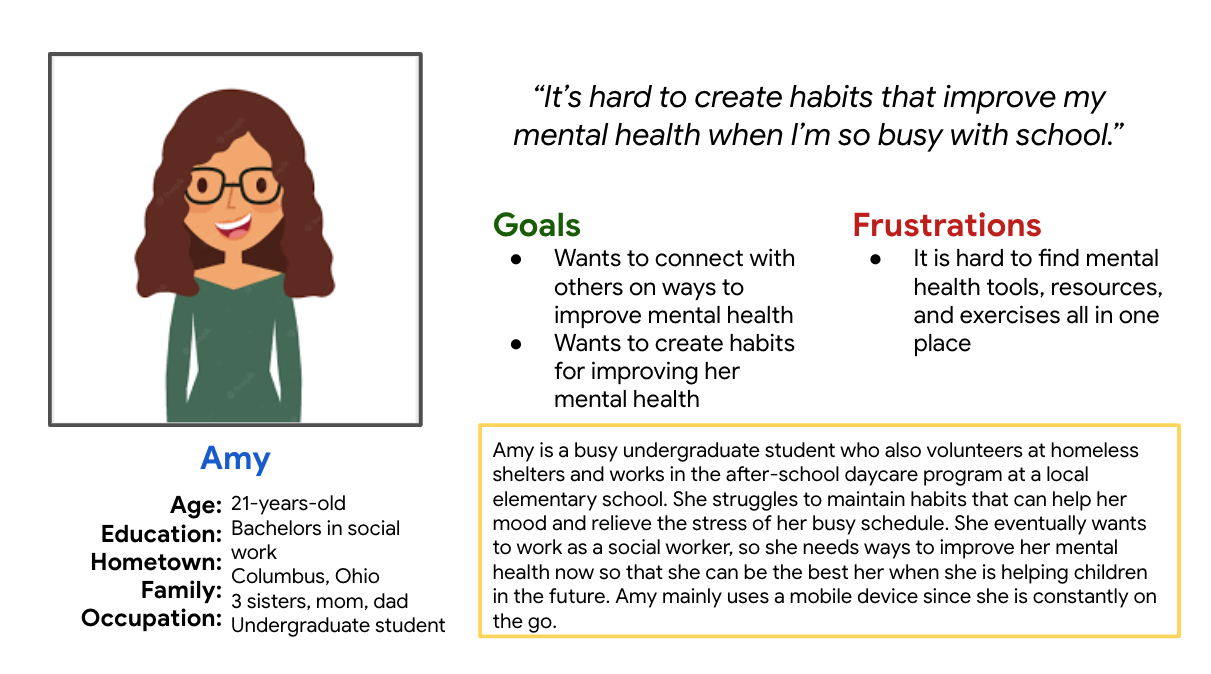
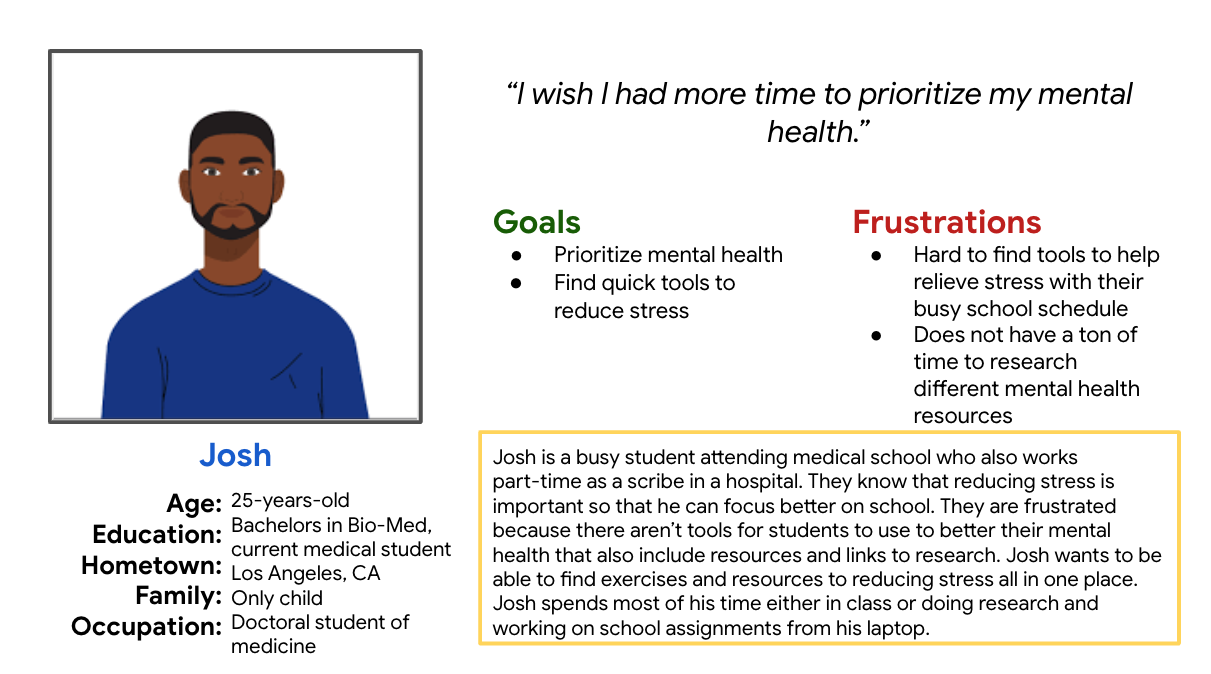
Research Details
I completed competitive audits for organizations and nonprofits that aim to discuss and better mental health. I then conducted user interviews to better understand how college students feel about their own mental health. After this, it was important to design an app that answered the users needs for easy and quick ways to build habits to improve mental health since students are busy with school, as well as work, volunteering, and their personal lives. In addition, users wanted resources and evidence behind habits that are linked to improving mental health.
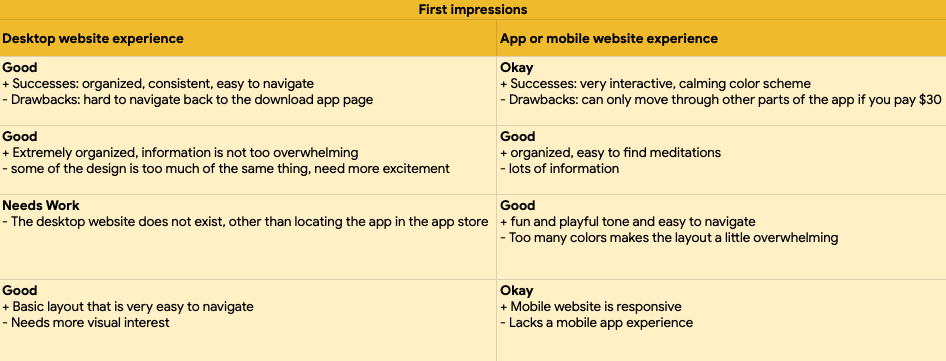
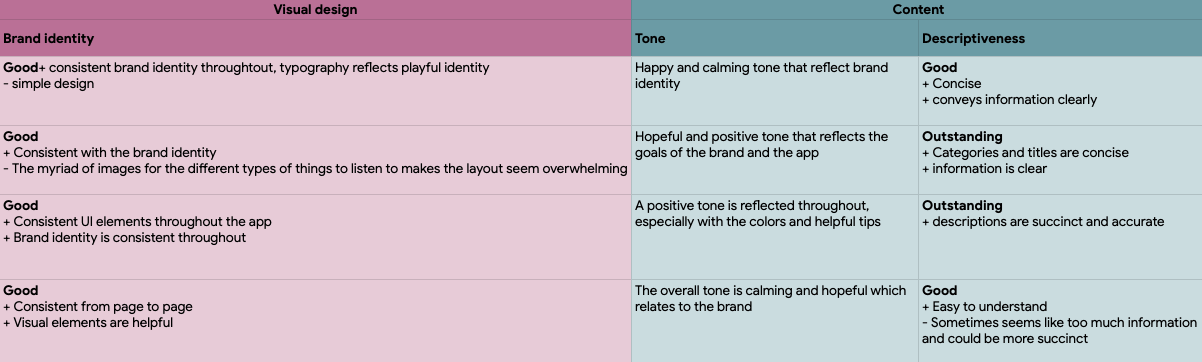
Competitive Audit
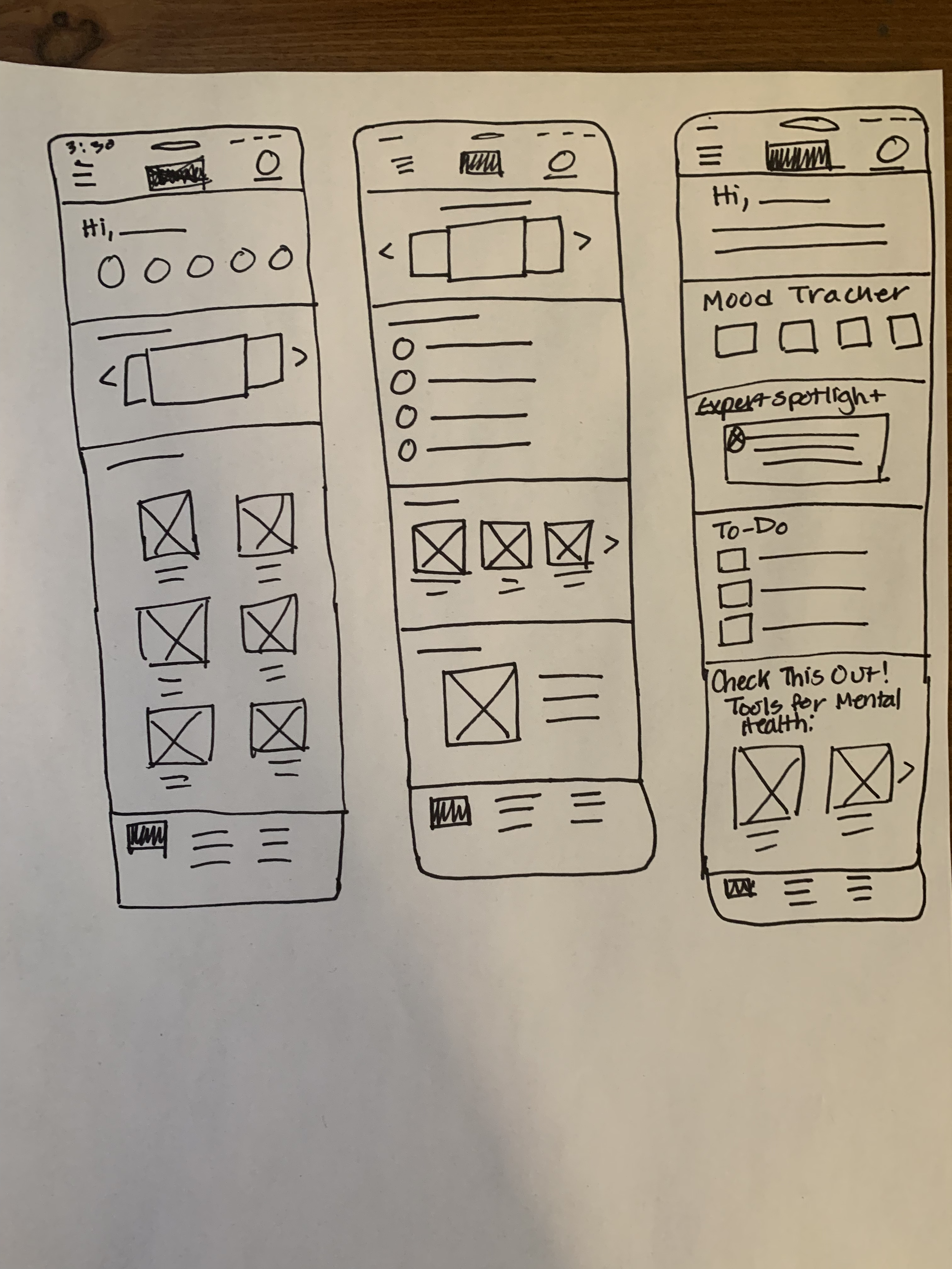
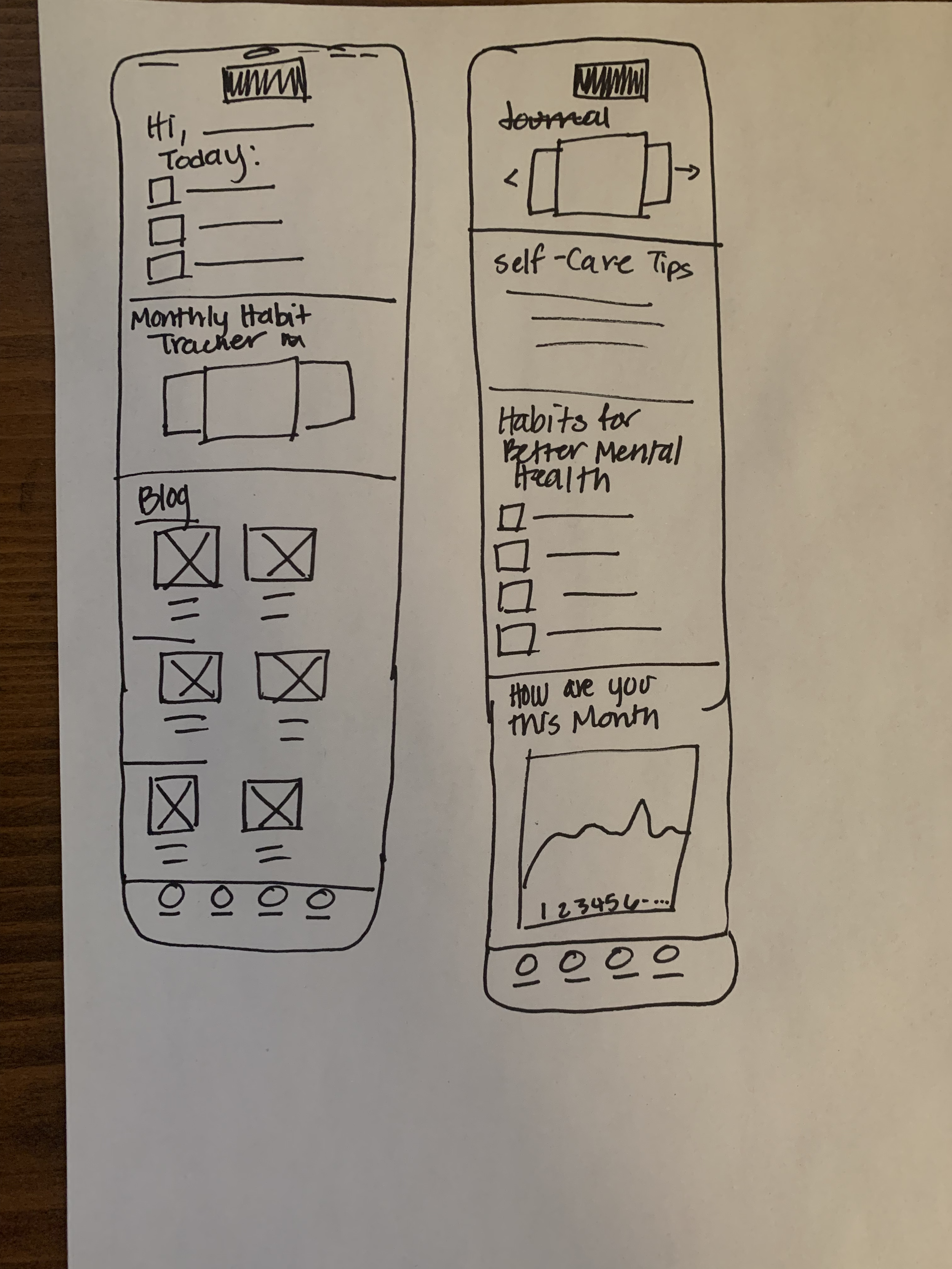
Brainstorming and Sketches
Sketched some ideas for layouts of different pages in the mobile app
Executed “Crazy 8s” brainstorming activity to help generate ideas for app and complimentary website features.
Sketched potential homescreen layouts for the homepage of the mobile app
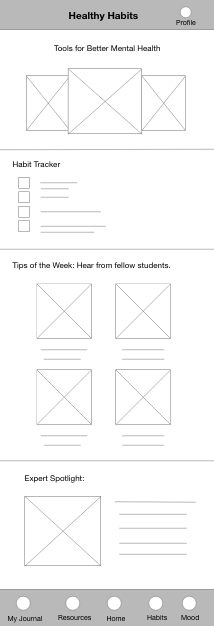
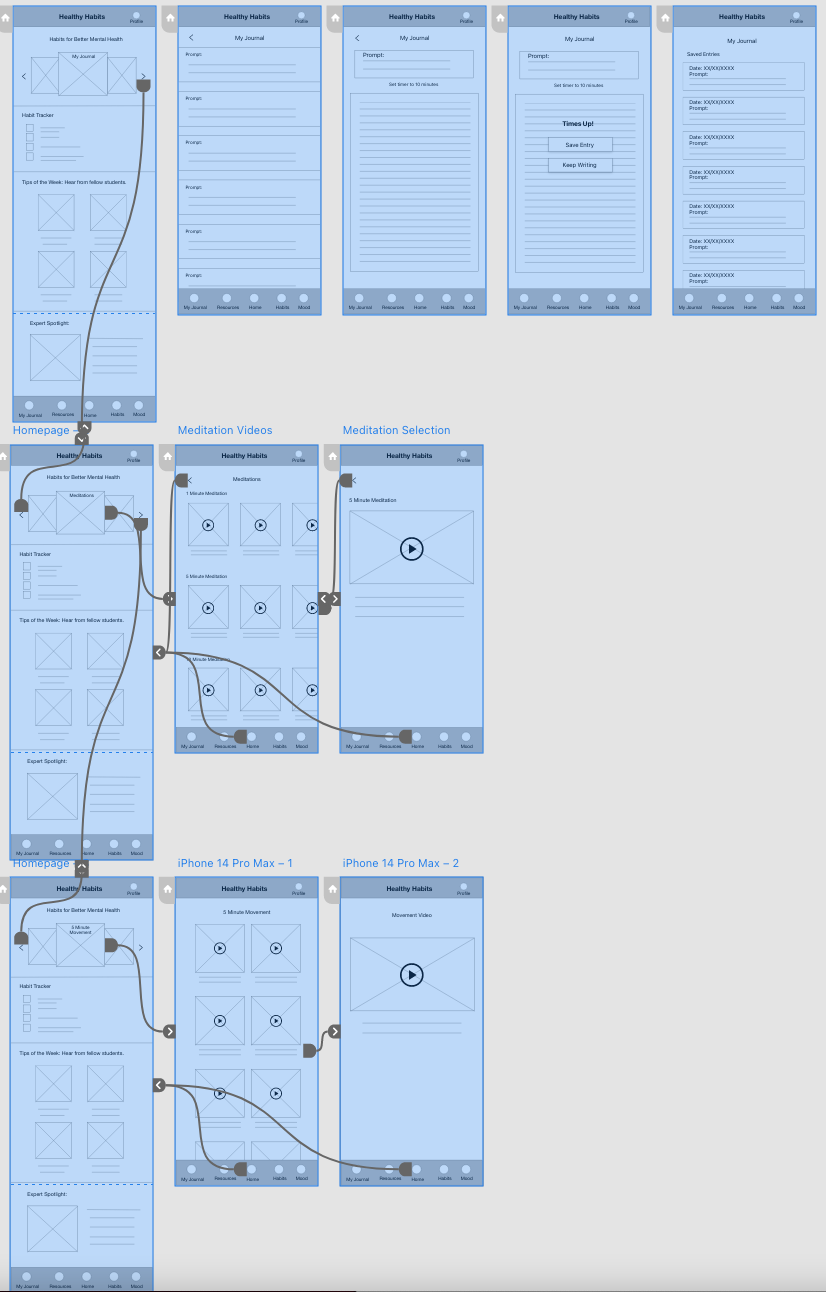
Digital Low-Fidelity Wireframes
Created digital lo-fi wireframes for the mobile app homepage, as well as potential features, such as the journal, for creating habits to improve mental health
Usability Study Findings
Unmoderated usability studies were conducted with 5 participants, each being assigned the same 4 tasks to complete while using the low-fidelity prototype. The tasks had to do with choosing a habit to complete from the homepage, complete the journaling task, and return to the homepage.
Navigation
It was difficult for users to navigate from the activities on the homepage because the labels were nonexistent.
Consistency
The words ‘tools’ and ‘habits’ were used interchangeably, which was confusing for participants
More Options
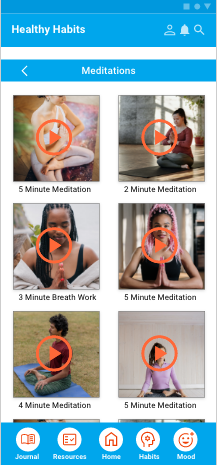
Participants suggested that they wanted other activities besides journaling since that was the only interactive part of the prototype thus far
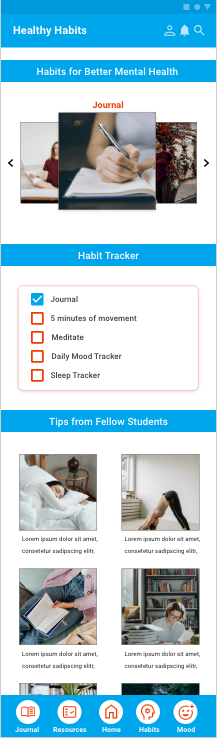
High-Fidelity Mockups
These mockups address the usability study findings, in which verbiage is consistent, labels are used, and more options for habits are given.
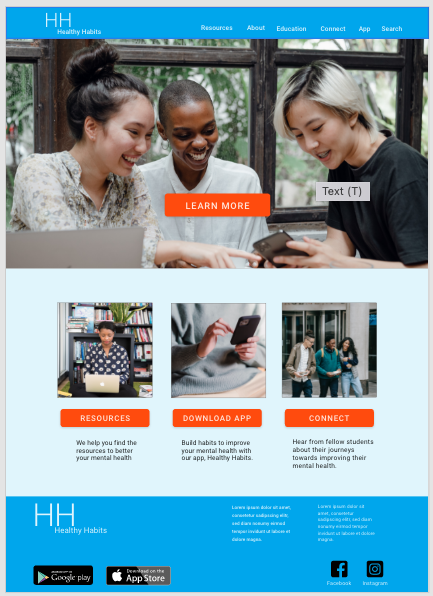
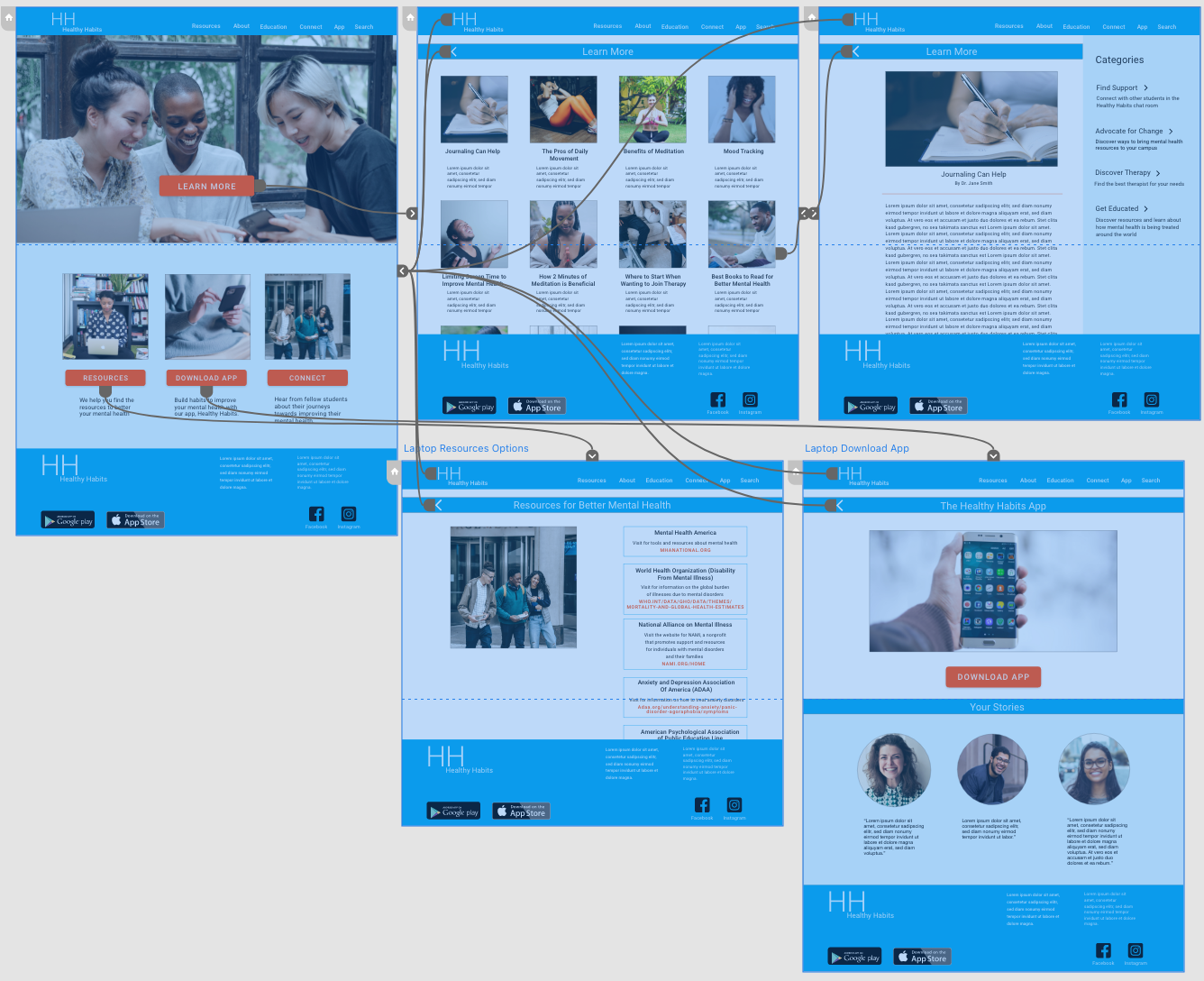
Responsive Complimentary Website Designs
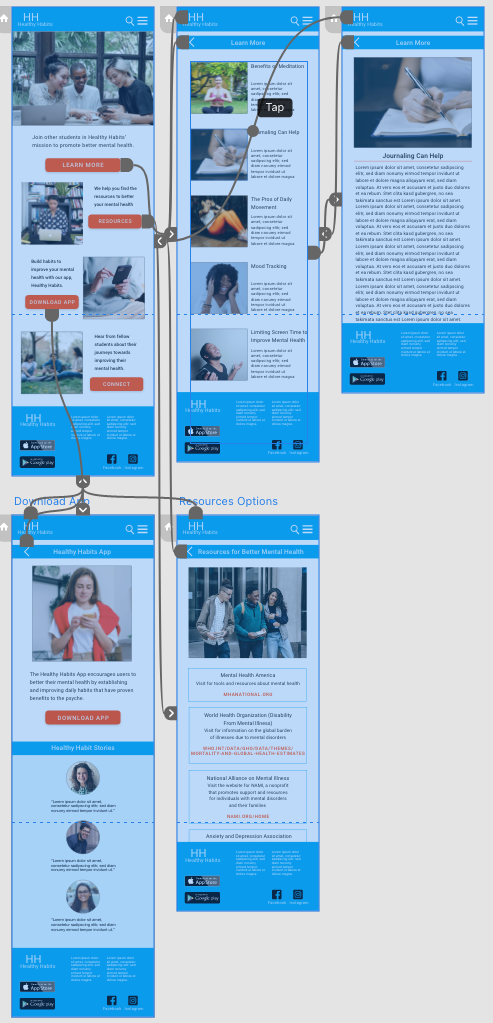
Mobile Website
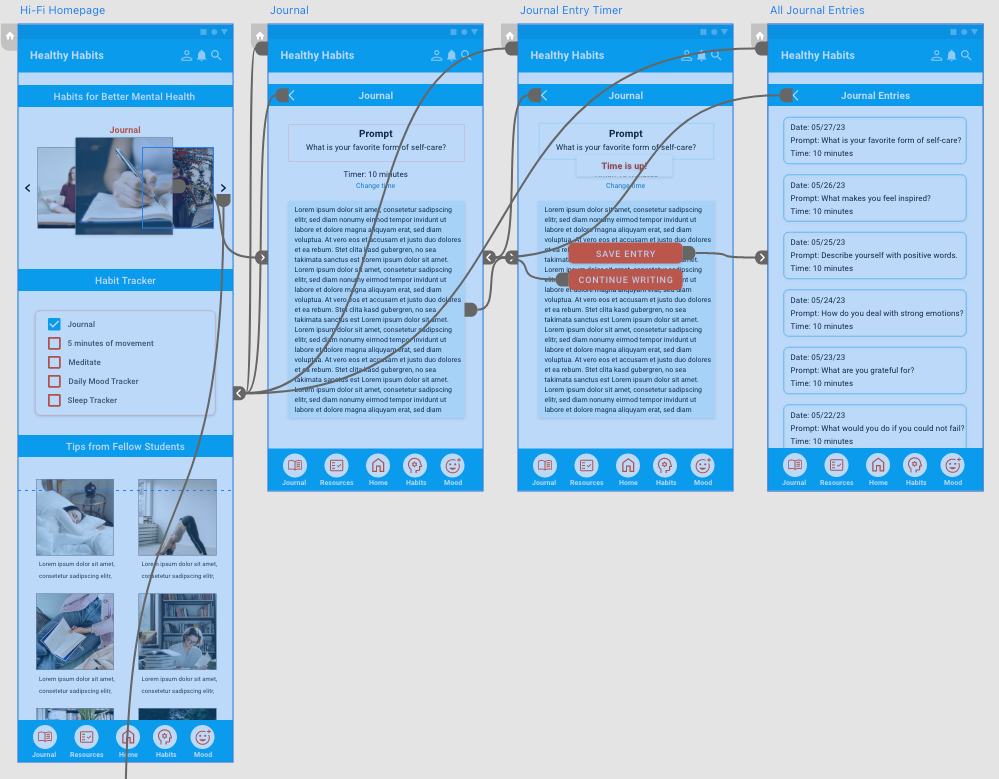
High-Fidelity Prototype
Accessibility Considerations
Consideration #1
I chose to use complementary and high contrast colors to make information and design elements easier to read and see.
Consideration #2
Labels were added for easier navigation and to be read by screen readers.
What I Learned & Next Steps
What I Learned
Although designing for social good can seem like a daunting task, researching users’ needs and taking the time to work through each step in the design process can help to create a tool that poses useful benefits. Users shared that the Healthy Habits app seemed like a useful and manageable way to implement habits to improve mental health overtime. One user mentioned, “I can see myself using some of these habits on a daily basis.”
Next Steps
I would conduct more research, as well as user research to see if there are other beneficial activities to add to the habits section of the app.
I can add more resources and articles from experts.
I can build out the discussion room for students to connect and share resources.